Sommaire
Présentation du CMS WordPress
WordPress est l’un des CMS les plus utilisés. Nous vous invitons à visualiser cette vidéo découverte d’une dizaine de minutes avant de nous focaliser sur les spécificités de l’outil sur le site Batigère.
Avant toute chose, pour vous connecter à l’interface d’administration du site Internet, rendez-vous à l’adresse suivante : https://www.batigere.fr/bat-admin
Après plusieurs erreurs dans la saisie de votre login ou de votre mot de passe, une extension de gestion de la sécurité bloquera votre adresse IP (après 5 tentatives depuis la même adresse IP, après 10 tentatives avec le même identifiant mais des ordinateurs/IPs différents ). Il sera alors bloqué pour un laps de temps défini si le verrouillage ne fait pas l’objet d’un déblocage manuel.
Pour rappel également, vous avez à disposition une plateforme de préproduction (pour les tests, la recette et vous exercer) :
- Adresse de la plateforme :
- Interface publique : https://prep.batigere.fr
- Interface d’administration : https://prep.batigere.fr/bat-admin
- Les accès sont les mêmes que sur la plateforme de production
Fonctionnalités du projet
Un certain nombre de spécificités ont été mises en place pour permettre au site batigere.fr de fonctionner :
- des extensions spécifiques ont été installées : nous en aborderons certaines indispensables à la bonne gestion de vos contenus au quotidien (ACF, Yoast SEO pour en citer quelques unes)
- des configurations spécifiques ont été mises en place, notamment pour respecter la charte graphique du projet validée
- des types de contenus (appelés CPT Content Post Type dans Wordpess) spécifiques au contexte du projet ont été créés et configurés sur ce site. Ils constituent des canevas / modèles de saisie et imposent un cadre à la contribution sur le site. Ils sont définis par un certain nombre de champs (dont le type et les valeurs sont complètement configurables).
- des taxonomies. Elles sont liées à un ou plusieurs types de contenus sur le site et permettent de catégoriser les contenus à différentes fins sur le site (dans l’interface d’administration mais aussi
- des gabarits/modèles spécifiques ont été appliqués notamment aux types de contenu (cf. ci-dessus). Ils permettent de gérer l’affichage sur l’interface publique des contenus saisis dans l’interface d’administration mais également de créer des modèles réutilisables à différents endroits de votre site Internet.
Types de contenu
Le CMS WordPress est installé avec 2 types de contenu de base :
- Actualités : contenu chaud du site à mettre régulièrement à jour.
- Pages : ils sont utilisés pour enrichir le contenu « froid » du site Internet lorsqu’aucun autre type de contenu n’a été prévu pour le faire.
Ces types de contenus ont été enrichis et complétés avec les types de publication spécifiques suivants :
- Membres du réseau
- Points de contact
- Locations
- Ventes
Taxonomies
Le CMS WordPress est livré par défaut avec des catégories s’appliquant aux articles et aux pages ainsi qu’un système d’étiquettes (tags / mots clés) s’appliquant aux articles uniquement. Ni les catégories, ni les étiquettes ne sont actuellement utilisées sur ce site. De nouvelles taxonomies ont en revanche été créées, certaines sémantiques (pour qualifier et classer l’information en front-office), certaines purement fonctionnelles (n’ayant qu’une utilité back-office)
Ces taxonomies ont été complétées avec les taxonomies suivantes :
- Thématiques : pour catégoriser les actualités essentiellement.
- En région : pour présentation des contenus par zone géographique sur la page d’accueil du site Internet.
- Société : pour différencier le contenu des différentes société du réseau Batigère (usage à la fois sémantique et fonctionnel car contraint les droits dans l’interface d’administration)
- Profils : essentiellement fonctionnelle, cette taxonomie permet de gérer les différents profils de la page Contact
VisualBuilder Elementor
Présentation générale du PageBuilder
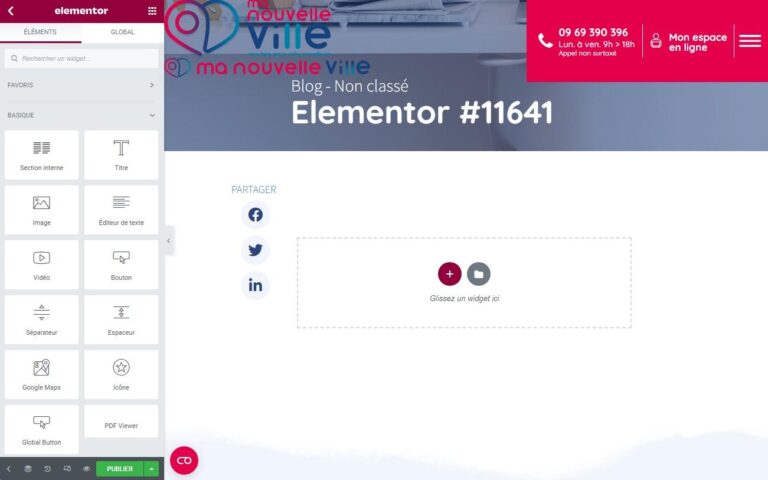
Appelé « Constructeur de page » en français, cette extension de l’outil permet, comme son nom l’indique, de construire le contenu riche de vos pages de manière très ergonomique.
Elementor s’accompagne d’un certain nombre (un grand nombre même) de widgets, des blocs de contenus configurables (sur les plans éditorial, fonctionnel et graphique) à voir comme des micro-fonctionnalités propres au contenu. Chaque widget remplit sa propre fonction (afficher une vidéo, afficher un titre, afficher du texte riche, ajouter un bouton, etc.).
Ce PageBuilder vous permet de découper votre zone de contenu en une ou plusieurs lignes/sections (paramétrables comme notamment la hauteur d’une section), chaque ligne en une ou plusieurs colonnes (dont la largeur, entre autres, est également réglable), puis remplissez ces colonnes avec un ou plusieurs widgets.
Choisissez parmi la riche librairie de widgets proposés , ceux correspondant à votre besoin. Configurez chaque widget : sur le fond (contenu) et sur la forme (police, couleurs, marges, etc.). Le tout est joué !
A noter :
- un widget « section interne » permet un sous-découpage en lignes et colonnes dans une colonne existante
- des options permettent de redéfinir les propriétés de chaque section/colonne/widget pour qu’ils s’adaptent sur tablette et mobile. Ce qu’on appelle le Responsive Web Design (RWD).
- un widget, une fois correctement configuré, peut être converti en un « widget global« , pouvant être ensuite réutilisé sur différentes pages. En cas de mise à jour (forme ou contenu), celle-ci sera automatiquement répercutée sur ces différentes pages. Ce fonctionnement est sensiblement identique au fonctionnement des modèles / templates sauf qu’il est propre aux widgets.
Si une configuration du widget global (fond ou forme) doit être changée sur une page et sur cette page uniquement, il faudra alors « délier le widget » qui redeviendra alors un simple widget ayant son propre fonctionnement et sa propre existence sur cette page du site.
Pour comprendre / revoir le fonctionnement d’Elementor, nous vous recommandons :
- ce guide complet surle PageBuilder : https://wpformation.com/elementor-tuto-guide-wordpress
- la documentation officielle d’Elementor : https://elementor.com/help (en anglais mais très bien conçue)
- Ce guide en ligne complet (non officiel mais en français) sur l’utilisation d’Elementor
Edition depuis le front-office et barre d'édition
La manière la plus simple de modifier une page de contenu est de la modifier depuis l’interface publique en naviguant sur le site Internet comme le ferait un utilisateur lambda.
Pensez à vous connecter préalablement.
Une fois connecté(e), une barre d’édition apparaît alors en haut de page et vous permet d’agir sur les éléments de la page en cours de consultation.
Le contenu de cette barre d’édition varie en fonction de vos droits (profil de l’utilisateur connecté) et du contexte de navigation (page sur laquelle l’utilisateur se trouve).
Voici les principaux éléments que vous pouvez y trouver :
- Nom de votre site (Batigere) : en cliquant sur ce lien, vous pouvez facilement basculer du tableau de bord WordPress (interface d’administration) vers la page d’accueil du site Internet (interface publique) et inversement.
- Créer : vous permet de créer de n’importe quelle page (interface d’administration ou publique) n’importe quel contenu. Choisissez simplement le type de contenu souhaité dans la liste et vous êtes automatiquement redirigé vers la page de création d’un nouveau contenu de ce type.
- Modifier la page : basculer vers l’écran d’édition de la page courante. Ce bouton bascule vers la page de modification classique / courante de wordpress et vous permet notamment d’accéder à l’ensemble des champs spécifiques du contenu (si ce type de de contenu en contient)
- Modifier avec Elementor : basculer vers l’édition de la page avec Elementor. Si ce bouton n’est pas cliquable, c’est que le contenu de la page n’a pas encore été créé avec Elementor.
- Edit with JetPlugins : très spécifique, ce bouton vous permet d’éditer certains modèles, notamment les modèles correspondant aux blocs qui se répètent sous forme de listes d’éléments sur le site Internet (exemples : liste d’actualités, élément de slider, élément de mosaïque, logo des membres affiché dans un slider, etc.)
Vous ne retrouvez donc pas ce bouton sur toutes les pages mais uniquement sur celle qui embarquent ces listes.
A noter :
- l’édition front-office fonctionne bien si la page est publiée et visible. Pour modifier un brouillon par exemple, vous devrez impérativement passer par l’interface d’administration.
- Depuis le front-office, vous pourrez modifier les contenus (les pages et autres types de contenu) ainsi que les modèles / templates qui les constituent, ce qui sera suffisant pour votre mission de contribution dans la plupart des cas. En revanche, vous ne pourrez pas modifier une configuration plus générale ou mettre à jour le menu de navigation par exemple.
Certaines actions plus complexes impliquent donc tout de même de passer par l’interface d’administration.
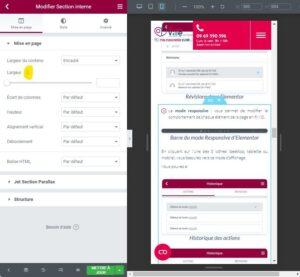
Volet d'édition d'Elementor
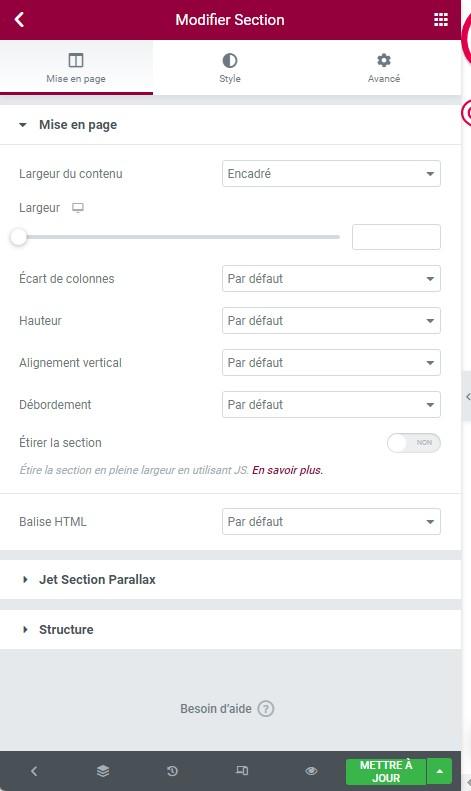
Dans la partie gauche de l’écran, se trouve un volet vous permettant d’accéder aux propriétés des différents éléments de la page (sections, colonnes et widgets). Le contenu de ce volet d’édition est contextuel à l’élément sélectionné dans la zone centrale (une section dans l’exemple ci-contre).
Ce volet est toujours constitué des éléments suivant :
- Le bouton <
Il vous permet d’accéder à un certain nombre de réglages généraux que nous vous déconseillons vivement de modifier - Le titre de l’élément actif
- le menu des widgets ▦
Il vous donne accès à l’ensemble des widgets (natifs et issus d’extensions additionnels) :- Classe les widgets par catégories
- Dispose d’un moteur de recherche
- Onglet « Eléments » pour les widgets « unitaires » et onglet « Global » par opposition pour les widgets globaux, réutilisables dans différents contextes à l’identique (à l’image des templates/modèles mais au niveau widget)
- Certains widgets peuvent être désactivés par l’administrateur afin qu’ils ne soient plus utilisables et disponibles dans le PageBuilder Elementor.
- Le contenu principal change en fonction de l’élément sélectionné. Il contient un certain nombre d’options, spécifiques à chaque widget et souvent réparties dans les onglets suivants
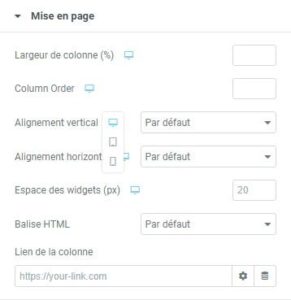
- Mise en page (pour les sections et colonnes) : permet de gérer la mise en page des éléments (largeur, hauteur minimum, écart et espacement des éléments, alignement et réparation du contenu, etc.)
- Contenu (pour les widgets) : permet de modifier le contenu de vos widgets (textes, visuels et icônes, ajout de liens, etc.)
- Style : permet de gérer la forme et la présentation (options de typographie : famille de police, taille, graisse, style des textes, couleurs des éléments de base ainsi qu’au survol, etc.)
- Avancé : permet de gérer des options avancées de l’élément (marges internes et externes, déclenchement d’une popup, modalité d’apparition de l’élément dans la page, etc.)
- Le lien « Besoin d’aide ? » qui ouvre dans un nouvel onglet de votre navigateur l’aide officielle d’Elementor (en anglais mais bien conçue). L’aide proposée est toujours contextuelle à l’élément en cours de consultation.
- La barre du bas, détaillée ci après.
Barre du bas
La barre du bas est générique, toujours présente et permet d’accéder aux éléments suivants (de gauche à droite)
- < les réglages généraux du contenu en cours de création : titre, extrait, image de mise en avant, statut de publication principalement ainsi qu’un onglet Yoast SEO vous permettant d’optimiser le référencement naturel du votre page (recommandations éditoriales sur l’optimisation du contenu, personnalisation des informations pour le partage sur les réseaux sociaux, etc.). Les autres réglages sont secondaires.
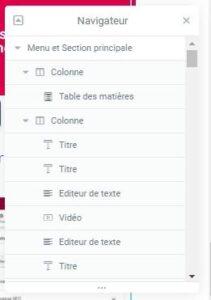
- Le navigateur : il s’agit d’un volet de navigation détaillant la structure de votre page (sections, colonnes, widgets). C’est à voir comme un plan de contenus de votre page
- Les différents éléments du navigateur peuvent être renommés pour vous permettre de mieux vous y retrouver. Ils prennent par défaut le nom des éléments insérés dans la page (nom du widget, section, section interne, colonne, etc.)
- De base épinglée, ce volet de navigation peut être détaché et déplacé
- un clic droit sur les éléments dans ce navigateur vous permet ici encore d’accéder à un certain nombre d’options et d’actions.
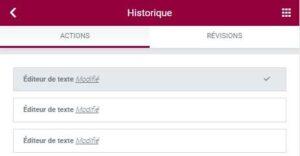
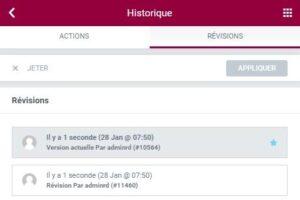
- L’historique : vous permet de naviguer dans l’historique des actions que vous venez d’effectuer (revenir en arrière par exemple) pour l’ensemble des modifications récentes (tant que le contenu reste en cours d’édition). Pour revenir de plus anciennes versions du contenu, il faudra ensuite utiliser l’onglet « Révisions ».
- Le mode responsive : vous permet de modifier le comportement de chaque élément de la page en RWD.
En cliquant sur l’une des 3 icônes (desktop, tablette ou mobile) dans la barre du haut, vous basculez vers ce mode d’affichage.
Vous pouvez alors prévisualiser l’affichage des éléments dans ce mode.
Dans le volet de gauche, les éléments reconfigurables en responsive sont alors identifiés (en jaune sur la capture d’écran). Vous pouvez en modifier les valeurs.
A noter que ces icônes (en jaune) sont également cliquables en dehors du mode responsive et vous permettent rapidement de redéfinir les valeurs dans les différentes tranches d’affichage.
A noter enfin que certaines propriétés définies dans la tranche tablette sont automatiquement héritées en tranche mobile (où elles peuvent être ensuite redéfinies).
- La prévisualisation👁: vous permet de prévisualiser votre contenu dans un nouvel onglet
- Si le contenu est à garder en statut actuel/brouillon (sans que la modification soit publiée pour autant), cliquer sur 👁 pour que le nouvel onglet ouvert mette à jour la prévisualisation
- Si vous cliquez sur mettre à jour, le contenu est mis à jour/publié et l’onglet de prévisualisation automatiquement rafraîchi.
Mise à jour du gabarit global
Qu'appelle-t-on gabarit global ?
Par gabarit global, on entend tous les templates/modèles récurrents (autrement dit présents sur l’ensemble des pages du site Internet), à savoir :
- l’en-tête du site (header) – Layout – Haut de page – Barre latérale
- Logo (Desktop et mobile)
- Accès rapides à l’espace commercial et à l’espace client D’CLIC
- Recherche sur le site
- Menu de navigation contenant
- un menu Région (Région > Société)
- Un menu institutionnel
- Des focus / push d’information
- le pied de page (footer) – Layout – Bas de page
- les numéros d’urgence
- le slider des logos des membres
- En réseau avec Batigère (menu Institutionnel + liens LinkedIn + accès rapides Location – Vente)
- Les liens et labels Batigère
A noter :
- En cas de modification avancée de ces éléments (autre que les modifications de contenu), merci de faire appel à Réalité Digitale afin de ne pas compromettre l’intégrité du template (y compris en RWD)
- La modification des formulaires ne se fait pas dans le template mais dans l’extension Ninja Forms directement
Les gabarits des différents types de contenus
A chaque type de contenu, correspond un gabarit (modèle de page). Les gabarits sont identifiables dans la barre d’édition front-office par la mention, le tag » Page unique » ou « Publication unique ».
Un gabarit de page peut lui même être composé de différents templates/modèles qu’on retrouve via cette barre d’édition. Ils sont de différents types
- section : comprenant a configuration (ses réglages, son fonctionnement RWD), ses colonnes et les widgets qui la compose. Elle peut ensuite être réutilisée dans différentes pages et différents modèles de page
- listing item : modèle correspondant à une forme souvent d’un contenu et affiché le plus souvent sous forme de liste d’éléments
- JetPopup : correspond à une popup incluse dans la page
Le nommage des différents gabarits est normalement suffisamment explicite pour que vous sachiez quel élément éditer et modifier.
Gestion et création des contenus
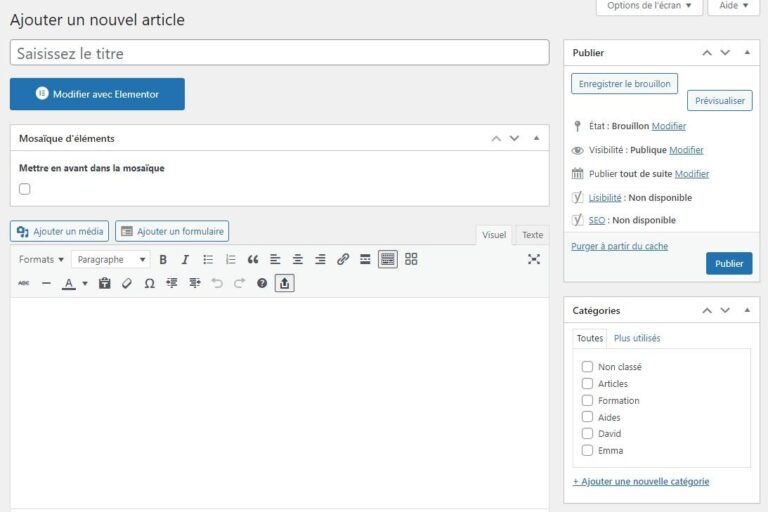
Lorsque vous créez un nouveau contenu (quel que soit son type), celui-ci est en premier lieu créé via l’éditeur de contenu « classique » de WordPress.
Pour des contenus basiques, ne nécessitant pas de mise en forme avancée, cet éditeur de contenu classique sera suffisant. C’est cet éditeur qui vous permet d’accéder aux champs créés spécifiquement pour un type de contenu (ces champs spécifiques n’étant d’ailleurs pas disponibles dans Elementor).
Pour des mises en forme plus avancées, vous devrez basculer vers l’éditeur Elementor en cliquant sur le bouton « Modifier avec Elementor« . Pour rappel, il vous permettra de découper le contenu de votre page en sections et colonnes pour y ajouter un grand nombre de widgets.
Prenez soin d’avoir au préalable enregistré votre contenu en tant que brouillon ou de l’avoir publié pour ne pas perdre les modifications effectuées dans l’éditeur classique.
Certains contenus relativement classiques seront donc gérés via l’éditeur de contenu natif et simple de WordPress.
D’autres contenus, nécessitant une mise en forme plus avancée, seront gérés via le PageBuilder Elementor.
A quelques exceptions près, la plupart des contenus du site batigere.fr sont gérés avec Elementor (mise en forme avancée).
Quelques remarques :
- On peut créer un contenu avec l’éditeur classique puis décider dans un second temps de basculer vers Elementor et une mise en forme plus avancée.
Dans ce cas, le contenu de la page (si existant) sera récupéré et converti en un widget d’Elementor de type « Texte » - Les champs des contenus spécifiques non natifs de WordPress (autrement dit les champs autres que Titre, Extrait et Image de mise en avant) ne sont accessibles que via l’éditeur classique de WordPress
- On peut toujours modifier le contenu (de manière classique) ou le modifier avec Elementor (si la page a été convertie en contenu Elementor)
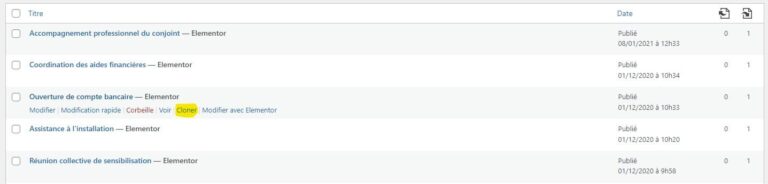
- Si vous ne souhaitez pas créer un contenu de zéro, vous pouvez cloner les contenus du site puis les modifier/adapter.
En cliquant sur cloner, WordPress créera une copie du contenu en statut « Brouillon ». Adapter son titre, puis cliquez sur « Modifier » ou « Modifier avec Elementor » ou les 2 (en 2 temps) en fonction de ce que vous devez modifier
Remarque : le slug (url), s’il n’est pas renseigné manuellement est défini automatiquement la première fois que le contenu est publié.
Médiathèque
- Y sont stockés tous les éléments multimédias qui peuvent ensuite être utilisés dans vos contenus.
- Documents (quel qu’en soit le format : pdf, docx, xlsx, ppt, etc.)
- Images (quel qu’en soit le format : svg, jpg, png, gif, etc.)
- Fichiers son et vidéo
- etc.
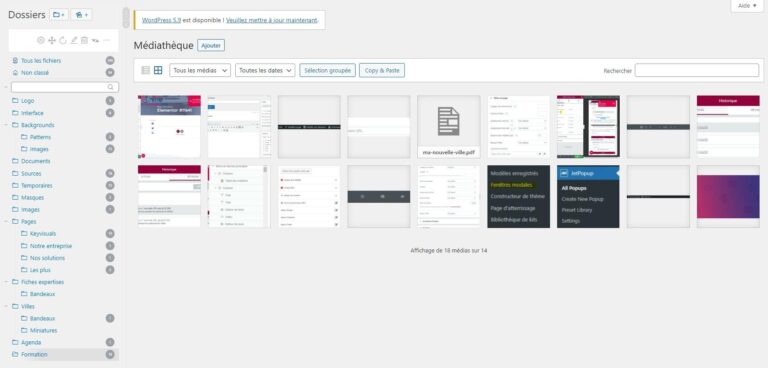
- L’entrée de menu « Médias » donne accès à tous les médias (capture ci-dessus).
Elle centralise le contenu multimédia et permet de le gérer de manière transverse :- classement des médias,
- recherche d’éléments,
- ajout et suppression en masse,
- visualisation sous forme de liste ou de galerie,
- optimisation des médias,
- gestion des métadonnées des médias,
- vérification du contexte dans lequel un média est utilisé (= dans quel contenu/page)
- etc.
- Chaque société dispose d’un répertoire dédié dans lequel déposer ses images/photos et ses documents. Il conviendra de bien déposer les éléments multimédia dans le répertoire société afin de maintenir la médiathèque en bon ordre pour le bien de tous les contributeurs.
- A noter que l’ajout de médias dans la médiathèque peut également se faire directement depuis les contenus du site Internet, par l’intermédiaire des widgets « orientés média » (exemple, le widget Image)
- Une fonctionnalité de copier-coller est en place dans la médiathèque pour créer les nouvelles images directement depuis le presse-papier.
- Les images sont automatiquement optimisées au téléversement (upload) sur le site Internet via une extension dédiée
- On peut glisser déposer un élément directement dans la médiathèque pour l’y déposer. Veuillez vous assurer au préalable de vous être positionné dans le bon répertoire de la médiathèque. Dans le contraire, vous devrez le reclasser par la suite.
Page UI - Page de référence
- C’est la page de référence construite par Réalité Digitale sur la base des maquettes graphiques
- A l’image d’une bibliothèque de contenus, on y trouve les widgets / blocs de contenus permettant de construire les pages prévues dans le contexte de projet.
- Les blocs peuvent y être copiés-collés d’une page à l’autre (en utilisant le clic droit de votre souris : Clic droit > Copier > Clic droit > Coller).
- Remarque vraie pour la page UI mais également pour l’ensemble des autres pages.
- Un clic droit permet également de coller le style d’un widget/bloc sans en copier le contenu (Clic droit > Copier > Clic droit > Coller le style)
- Ces blocs sont déjà configurés pour s’afficher correctement en RWD (Responsive Web Design), autrement dit sur Desktop, tablette et mobile.
- Nous vous recommandons de vous référer à cette page, plutôt que de reconfigurer un widget de zéro et ce, afin de préserver la cohérence graphique du site Internet et la conformité aux maquettes.
Editeur de contenu et principaux widgets
Ajouter un titre - Widget "Titre"
- Veillez à bien respecter l’ordre des titres dans la page (leur enchaînement logique est primordial pour l’accessibilité, les navigateurs vocaux mais également pour le référencement)
- H1 (réservé au titre de page toujours géré dans le template = pas à votre main)
- H2 (avec ce niveau de titre que vous devez commencer le titrage dans vos contenus)
- H3
- H4
- ..
- Les titres ont une mise en forme par défaut en phase avec la charte graphique.
Il est cependant possible de surcharger cette mise en forme par défaut via l’onglet « Style ».
Ajouter du texte - Widget "Editeur de texte"
- L’éditeur de texte est doté d’une barre d’outils dont l’utilisation est simple, intuitive et semblable à un éditeur de texte de type word. Vous pouvez y ajouter des titres, des paragraphes, des listes à puces ordonnées et non ordonnées sur plusieurs niveaux, des liens et même des images.
- Un bouton « Ajouter un media » vous permet d’ajouter des images directement dans un éditeur de texte. Même si vous pourrez en modifier les propriétés après ajout (alignement, taille, etc.), son utilisation est moins aisée que l’ajout d’image via le widget Elementor.
- Quelques options disponibles pour ce widget (effet de lettrine et répartition du texte sur plusieurs colonnes)
- Par défaut les styles de la charte graphique sont appliquées (taille des textes, style des listes à puces, couleur des liens, etc.)
Vous pouvez redéfinir certains styles quand cela est nécessaire
Ajouter une image - Widget "Image"
Le widget image permet d’illustrer vos contenus à partie d’images de la médiathèque.
Pour cela il conviendra de téléverser l’image dans la médiathèque depuis votre ordinateur si vous ne l’avez pas encore fait.
Vous pouvez le faire directement depuis Elementor et depuis le widget Image après avoir cliqué sur « Choisissez une image ». Le fonctionnement est le même depuis ce point d’accès que depuis l’entrée Médias de l’interface d’administration.
- Veillez à toujours choisir une taille d’image adaptée au contexte d’affichage que vous lui réservez (autrement dit, ne pas afficher une image en grande résolution si vous devez l’afficher au format timbre poste). Et ceci pour optimiser le poids de images qui influe sur le temps de chargement de vos pages
- Vous pouvez gérer l’alignement de cette image
- Vous pouvez définir une légende pour votre image, soit la légende par défaut qui lui a été assignée dans la médiathèque, soit une légende personnalisée que vous pouvez réécrire et adapter à ce contexte d’affichage spécifique
- Vous pouvez rendre l’image cliquable vers :
- l’image elle-même dans une plus grande résolution (via une visionneuse par défaut qui peut être désactivée même si cela est déconseillé)
- n’importe quel élément à l’instar des liens décrits plus bas. Vous pouvez même ajouter un lien de type « Visionneuse » pointant vers une autre image de la médiathèque comme dans l’exemple ci-contre.
- Dans l’onglet style, vous pourrez modifier le style de l’image et de sa légende. Attribuer par exemple une largeur et une hauteur fixe à l’image obligeant le contenu de l’image à s’adapter à cette
Ajouter un bouton
Il y a 2 alternatives et 2 widgets pour ajouter des boutons dans vos pages.
Chacune des 2 options présente ses avantages détaillés ci-dessous.
Option 1 : Widget Bouton
Il ne permet pas une mise en forme aussi aboutie que l’autre widget mais permet de mettre en œuvre des liens avancés comme décrit ci-après (contact, lien vers une ressource interne contenu ou média).
Cf. Ajouter un lien
Option 2 : Widget Global Button
Il ne permet que la mise en place de liens simples (externes) mais permet en revanche de choisir entre différentes mises en forme conformes à la charte graphique
Ajouter un lien
Certains widgets (Titre, Icône, Bouton, etc.) embarquent un champ « Lien » permettant d’y ajouter différents types de liens, dont les principaux et plus utilisés sont :
- URL Interne (puis Contenu ou Media et recherche de l'élément concerné)
- Fenêtre modale (choix d'une popup Elementor)
- Visionneuse (puis saisie URL vidéo ou choix image)
- URL de contact (cliquer ici pour en savoir plus)
Lien dans un bloc de texte, lien sur un bouton, lien sur une image, lien vers une ancre (point repère dans la page), cette vidéo vous détaille les différentes méthodes pour ajouter des liens dans vos pages.
Gestion des contenus chauds
Les contenus chauds du site Internet sont ceux mis à jours plus régulièrement.
L’ajout d’un de ces contenus fonctionne sur le même principe quel que soit le type de contenu utilisé.
Nous nous contentons ici de décrire les quelques spécificités de chacune d’entre eux (taxonomies associées et champs spécifiques).
Actualités
- Les catégories sont présentes sur la page d’accueil générale ainsi que sur les pages d’accueil intermédiaires des différentes sociétés
- Certaines de ces actualités peuvent être valorisées dans les diaporamas de ces mêmes pages d’accueil.
- Les actualités peuvent être catégorisées en fonction de thématiques administrables par Batigere (chaque catégorie ayant principalement un titre et une couleur)
Ces catégories/thématiques constituent des filtres et des tags sur ces pages.
Les étiquettes (natives WordPress ne sont pas utilisées sur ce projet) - Les actualités sont également associées à une taxonomie Société conditionnant ainsi les remontées sur les différentes pages sociétés ainsi que les filtres sur la page d’accueil générale.
A la création chaque actualité se voit automatiquement attribuée la taxonomie Société adéquate en fonction du contributeur connecté. - Un actualité est définie par un titre, un extrait, une image de mise en avant et un contenu principal
- Le contenu principal peut être un contenu basique rédigé avec un éditeur de texte classique WordPress (type word) laissant peu de latitudes
- Ce contenu peut également bénéficié d’une mise en forme avancée s’il est construit avec l’éditeur Elementor
- Un contenu classique peut être converti/réécrit dans un second temps vers un contenu de type Elementor. La réciproque n’est pas vraie.
- Des options supplémentaires permettent de gérer l’affichage de ces actualités dans différents contextes (Diaporama, Mosaïque, Avec ou sans vidéo, affichage des pdfs en téléchargement liés à l’actualité)
- Les options sont regroupées par contexte d’affichage et chaque option est assortie d’une petite aide sur sa finalité
- Pour modifier ces options, il faut éditer la page via le bouton « Modifier la page » et non via le bouton « Modifier avec Elementor » qui lui, permet de modifier le contenu « enrichi »

Locations / Ventes
- Les locations/ventes sont des contenus « virtuels » car ils sont synchronisées directement depuis l’ERP et non ajoutés directement dans l’interface d’administration du CMS
- Elles sont listées dans l’interface d’administration de l’outils mais ne sont pas modifiables depuis WordPress directement qui sert juste d’interface et d’intermédiaire pour exposer les annonces sur le site Internet
- Depuis la liste, un bouton « Voir » permet d’accéder à la vue détaillée de chaque annonce (sur l’interface publique)
- Il n’y a pas de vue détaillée d’une annonce dans l’interface d’administration permettant de voir la liste des champs synchronisés et affichés sur le site. Pour palier à cela, nous affichons dans la liste des biens dans l’interface d’administration un certain nombre de colonnes (Ville, Loyer, Prix, etc.). Sur demande, les informations affichées dans cette liste (colonnes) pourront éventuellement être revues.
- Des taxonomies régissant les caractéristiques des annonces de location/vente (Villes, Types de bien, Attraits commerciaux, Options, Services) ont été créées pour gérer les informations synchronisées avec l’ERP. Elles sont associées dynamiquement aux annonces à l’affichage. Nul besoin d’intervenir dans l’interface d’administration.
- Le lien avec l’agence ou le service en charge du bien pour l’affichage des coordonnées et du formulaire de contact se fait également automatiquement.
Gestion des contenus froids
Pages
- La page constitue avec les articles les types de contenu de base de WordPress
- Elle permet d’ajouter des des pages d’information dans l’arborescence de votre site de manière générale mais également dans les espaces dédiés aux membres du GIE.
- Les pages sont utilisées pour créer la majorité de vos contenus froids (les contenus peu fréquemment mis à jour)
- Il peut exister une relation de hiérarchie entre différentes pages (classement hiérarchique à définir à la création de la page si nécessaire)
- Comme une actualité, une page est définie par un titre, un extrait, une image de mise en avant et un contenu principal
- Le titre de page (H1) constitue le titre principal de la page
- L’extrait de la page est utilisé en introduction de la page
- Image de mise en avant : elle est affichée en vis à vis de l’extrait dans le détail de la page mais également dans par défaut dans d’autres contextes d’affichage (résultat de recherche, mosaïque, etc.)
- Le contenu principal peut être un contenu basique rédigé avec un éditeur de texte classique WordPress (type word) laissant peu de latitudes
- Ce contenu peut également bénéficié d’une mise en forme avancée s’il est construit avec l’éditeur Elementor
- Un contenu classique peut être converti/réécrit dans un second temps vers un contenu de type Elementor. La réciproque n’est pas vraie.
- Comme pour les actualités, des options supplémentaires permettent de gérer l’affichage de ces pages dans différents contextes (Diaporama, Mosaïque, Avec ou sans vidéo, affichage des pdfs en téléchargement liés à la page, bandeau de la page dans sa vue détaillée)
- Les options sont regroupées par contexte d’affichage et chaque option est assortie d’une petite aide sur sa finalité
- Pour modifier ces options, il faut éditer la page via le bouton « Modifier la page » et non via le bouton « Modifier avec Elementor » qui lui, permet de modifier le contenu « enrichi »
Membres du réseau
Le contenu de type « Membre du réseau » permet aux sociétés membre du GIE d’avoir sur le site du Groupe leur propre espace de communication (tel un mini-site) regroupant leurs pages et leurs actualités.
- Ce contenu « Membre du réseau » est le contenu principale des espaces dédiées au société. En modifiant/créant ce contenu vous pourrez
- Renseigner le logo de la société en couleur et en aplat blanc
- Rédiger le texte d’introduction de votre page société
- Renseigner ou mettre à jour les chiffres clés de la société (1 à 4)
- Mettre à jour les titre et sous-titre du bloc « Chiffres clé »
- Pour les visuels, des chiffres clés, vous pouvez utiliser les visuels qui se trouvent dans la Médiathèque > Dossier « Illustrations – Chiffres clés ». Cela vous permet de remplacer les visuels appliqués par défaut.
- Alimenter la mosaïque de votre page société avec des actualités, les vôtres, celles d’autres sociétés ou du groupe, quelles qu’en soient les thématiques.
- Choisir les pages à faire figurer dans le menu de votre page société
- Il faudra bien évidemment avoir créé ces pages en amont afin de pouvoir les sélectionner
- Vous pouvez également personnaliser l’intitulé de la page dans le menu. Privilégier des libellés courts.
Quelques remarques importantes dans la gestion des pages types « Membre du réseau » :
- Pour chaque membre du réseau, l’ID de la société dans l’ERP doit être renseigné dans le contenu.
- Le membre doit être associé à la / aux bonnes taxonomie(s) « Région » et il est important de lui associé également la taxonomie « Membre » (c’est elles qui permettent de faire le lien, entre autres, avec les actualités sociétés pour les remontées sur la page société, pouvoir les filtrer sur la page d’accueil, etc.)
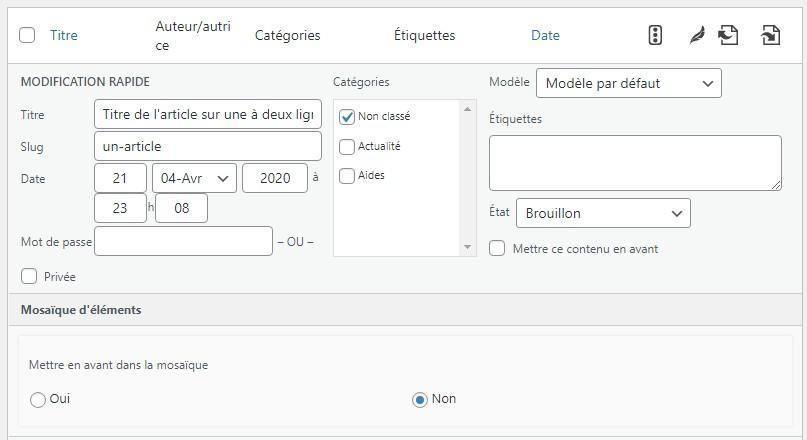
- Pour que le retour à la page d’accueil de la société fonctionne (premier onglet du menu de navigation société), il faut que le slug de la taxonomie « Société » soit le même que celui de la page Membre associée (cf. capture ci-dessous).
- Pour que la société remonte dans la navigation entre les pages sociétés, il faut cocher « Dans la navigation société » dans le bloc « Configuration société » en colonne de droite.
Uniquement nécessaire si la page dispose de son propre espace dédié sur le site et ne renvoie pas vers un site externe
Points de contact
- Les points de contacts sont également des contenus virtuels synchronisés avec l’ERP
- Ils ne peuvent pas être mise à jour via l’interface d’administration du site Internet
- Leur affichage sur la page Contact (Client/locataire), leur regroupement sur les pages société, ainsi que la page détail d’un point de contact sont gérés automatiquement en fonction des informations renvoyées par l’API.
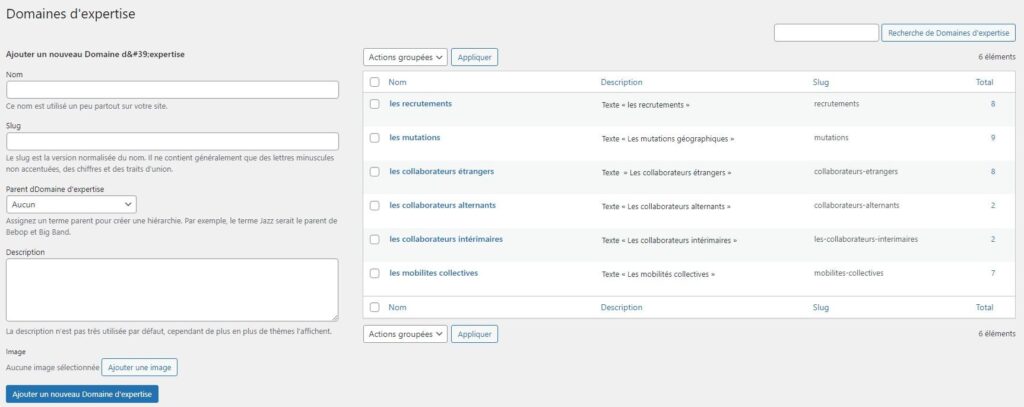
Gestion des taxonomies
Via le menu, vous pouvez accéder à l’ensemble des taxonomies du site Internet d’où vous pourrez les gérer :
- Modifier son nom ou son slug/url
- En ajouter une nouvelle
- En supprimer
Remarque : certaines taxonomies comportent parfois des champs supplémentaires (ex: couleurs pour les thématiques des actualités) qui peuvent être renseignés et sont utilisés/affichés sur le site.
Certaines taxonomies sont purement fonctionnelles à des fins de classement des contenus dans l’interface d’administration (ex: Taxonomie « Statuts »)
D’autres conditionnent des affichages ou des tris sur l’interface publique du site Internet :
- Taxonomie « Profils » permettant de rattacher les différentes pages Profil au menu déroulant de la page contact générale
- Taxonomies « En région » et « Société » permettant de ventiler les contenus créés sur les bonnes pages (logique de filtre, d’affichage dans certains onglets, etc.) et de gérer les droits des utilisateurs sur ces différents contenus
Gestion des menus de navigation
Pour gérer votre menu de navigation, aller dans Apparence > Menus
- La gestion des éléments de menu est indépendante de la gestion des pages. Autrement dit, si vous ajoutez une nouvelle page qui doit figurer dans le menu, elle ne sera pas ajoutée automatiquement mais vous devrez l’y ajouter
- Il n’y a qu’un seul menu géré sur ce site actuellement
- La gestion des éléments dans le pied de page (plan du site / footer) est indépendante de la gestion de ce menu. Important de le noter en cas de mise à jour.
- Certains éléments du menu (de type lien personnalisé) sont très spécifiques et intègrent des paramétrages manuels (ex. lien vers les onglets de l’accueil). Attention à ne pas compromettre le fonctionnement et faites appel à Réalité Digitale si besoin de les faire évoluer
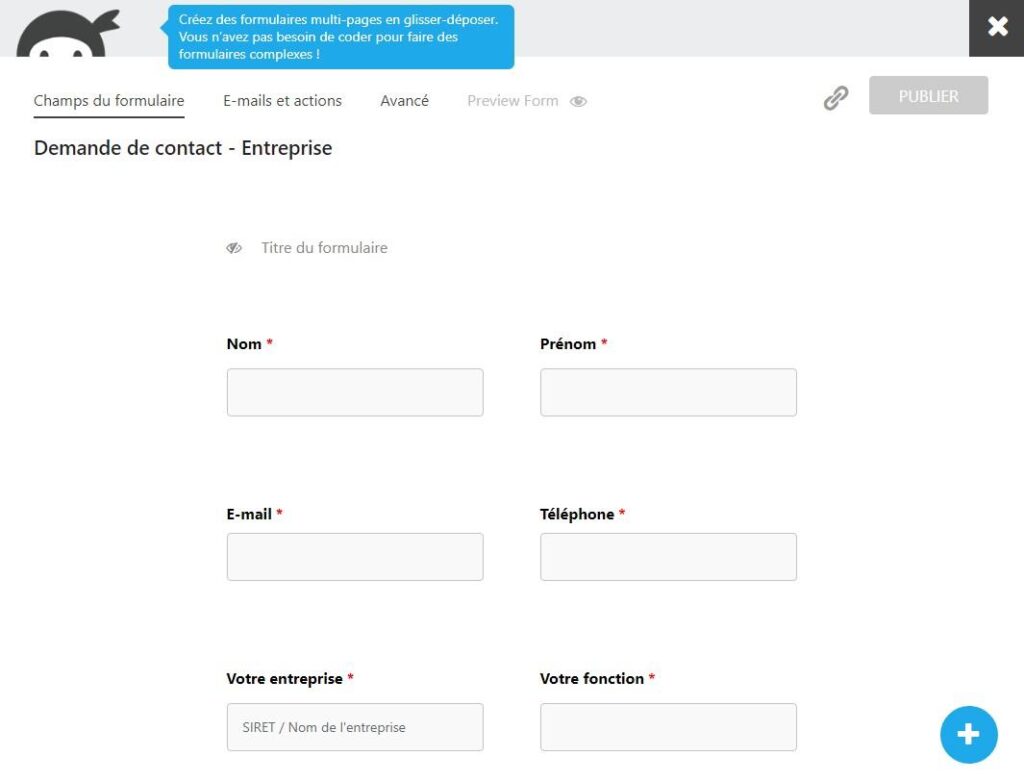
Gestion / Création des formulaires
Pour gérer vos formulaires, rendez-vous dans Ninja Forms
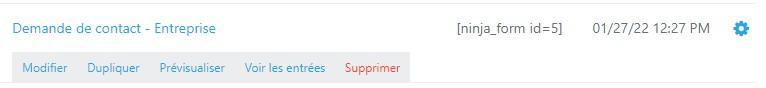
- Tableau de bord : il liste vos différents formulaires et un clic sur ⚙ vous permet d’accéder aux actions suivantes :
- Modifier
- Dupliquer
- Prévisualiser
- Voir les entrées (demandes effectuées via le formulaire)
- Supprimer (une confirmations est toujours demandée)
- Cliquez sur Modifier


Vous y trouvez différents onglets
- Champs de formulaire :
- Modifier (⚙), dupliquer ou supprimer (🗑) un champ de formulaire
- Modifier son label ou sa liste de valeurs,
- Modifier son caractère obligatoire ou facultatif
- Déplacer un champ à côté d’un autre champ pour les positionner en colonnes ou supprimer une colonne
- Modifier (⚙), dupliquer ou supprimer (🗑) un champ de formulaire
- E-mails et actions : vous y gérer notamment :
- Les mails envoyés et leur contenu
- Les messages de confirmation affichés sur le site après envoi
- La sauvegarder ou non des demandes effectuées via le formulaire
- Le lien entre vos champs et votre CRM (ID) via l’entrée « Webhook »
- Avancé : propriétés générales du formulaire et la possibilité d’ajouter une logique conditionnelle pour l’affichage de vos différents champs
- ainsi qu’un bouton (+) pour ajouter un nouveau champ après avoir choisi le type de champs à ajouter
Quelques remarques
- La mise en forme / présentation des champs de formulaire est déjà gérée sur le site. Nul besoin de vous en soucier
- Une mauvaise modification ou manipulation pourrait impacter les remonter dans le CRM. Soyez vigilants !
- En cas de modification, un bouton « Preview form » vous permet de prévisualiser vos modifications
- N’oubliez pas d’enregistrer vos modifications et Publier votre formulaire.
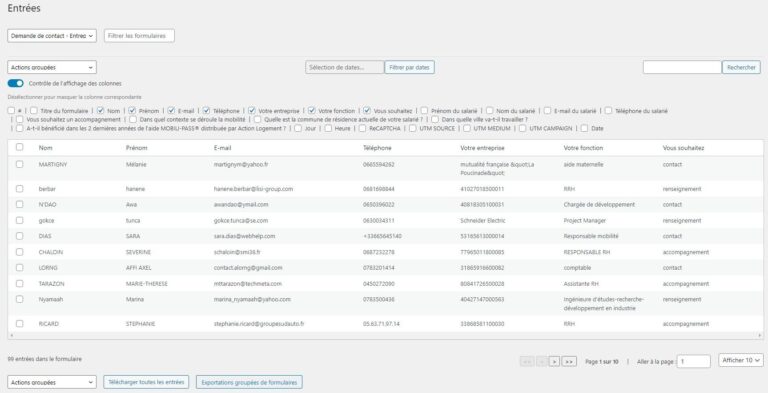
Entrées / Voir les entrées (=Consulter les demandes)
- Après avoir sélectionné votre formulaire dans la liste, vous pourrez consulter les demandes effectuées via le formulaire (à condition de l’avoir paramétré dans votre formulaire)
- Vous pouvez définir les colonnes / données à afficher (correspondant aux champs de votre formulaire) en cliquant sur « Contrôle de l’affichage des colonnes«
- Exporter les demandes/données au format csv pour les exploiter en dehors du site Internet
Gestion et paramétrage du Responsive Web Design
La gestion du Responsive Web Design se fait via l’intermédiaire du PageBuilder Elementor et est détaillée plus haut dans la présentation d’Elementor.
Elle se gère selon 3 tranches d’affichage (taille d’écran) correspondant à des points de rupture :
- Desktop / Ordinateur de bureau
- Tablette (<1024px)
- Mobile (<767px)
Il est fortement déconseillé de modifier ces points de rupture.
Ajouter une popup
Vous pouvez créer des popups pour afficher des vidéos, des informations importantes, du contenu marketing, prévenir d’un événement particulier, etc.
Il existe 2 possibilités pour créer des popups sur ce site, les 2 sont calquées sur le même fonctionnement global et décrite en vidéo ci-dessous :


L’avantage des fenêtres modales d’Elementor est avant tout que l’interface est peut-être plus simple et traduite en français alors que celle de JetPopup ne l’est pas.
JetPopup présente d’autres avantages plus techniques et est recommandé pour des mises en œuvre très avancées qui ne seront pas décrites dans cette documentation.
Quelle que soit la méthode retenue, la démarche reste sensiblement la même.
Créer une popup
La première étape consiste à créer et nommer votre popup.
Vous pouvez utiliser l’un des nombreux modèles de popups qui peuvent vous êtes proposés à la création et l’adapter à vos besoins.
Configurer le contenu une popup
Le contenu de la popup se configure/remplit comme pour un contenu Elementor « classique »en utilisant sections, colonnes et widgets.
Les principales caractéristiques d’une popup sont les suivantes :
- Taille (hauteur et largeur)
- Positionnement de la popup dans la page
- Présence ou non d’un voile sur le contenu (overlay)
- Présence ou non du bouton fermeture)
- Modalités d’affichage / d’apparition de la popup (animation)
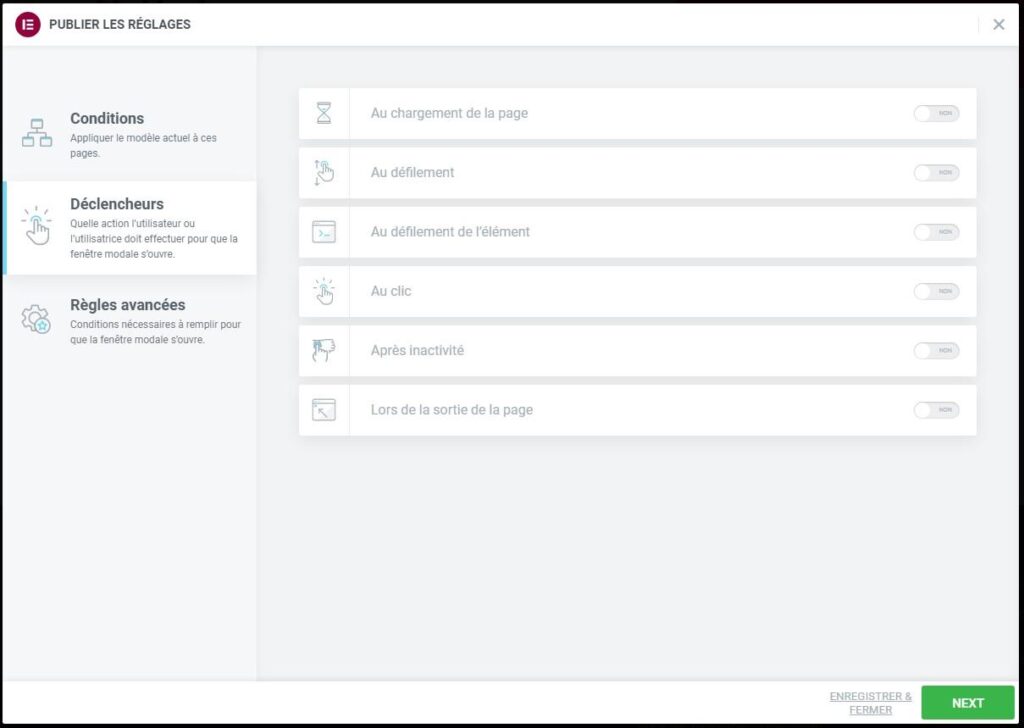
Configurer le déclencheur d'une popup
Le déclenchement de la popup peut être une action implicite (à l’affichage de la page ou lorsque l’utilisateur tente de quitter la page) ou explicite de l’utilisateur (clic sur un bouton).
Cela se règle via le menu dans la capture ci-contre :
- Conditions d’affichage : appliquer cette popup sur certaines pages ou certains types de contenu uniquement
- Déclencheurs : action que l’utilisateur doit effectuer pour que la fenêtre modale s’ouvre.
- Au chargement de la page
- Au défilement
- Au défilement jusqu’à un certain élément de le page
- Au clic
- Après une période d’inactivité
- Lors de la sortie de la page
- Règles avancées : Conditions nécessaires à remplir pour que la fenêtre modale s’ouvre.
- Afficher après X vues de la page
- Afficher après X sessions
- Afficher jusqu’à X fois
- En arrivant d’une url/page spécifique
- Masquer pour les utilisateurs connectés
- Afficher sur certains appareils uniquement
- Afficher sur certains navigateurs uniquement
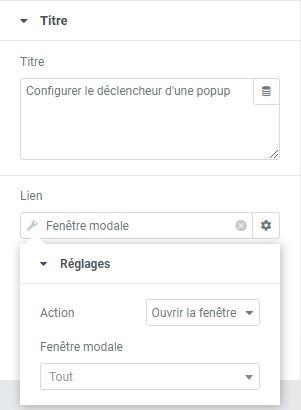
En cas de déclenchement sur une action, un clic explicite sur un élément de la page, éditer avec Elementor la page ou le template concerné.
Le déclencheur peut être configuré sur n’importe quel widget ayant un champ de type « Lien »
- Sélectionnez « Fenêtre modale » dans la liste déroulante
- Sélectionner l’action associée
- Ouvrir la fenêtre modale
- Fermer la fenêtre modale
- Permuter la fenêtre modale
- Rechercher la popup par le nom que vous lui avez donné lorsque vous l’avez crée.
Ajouter une popup plus simple mais plus rapidement
Pour ajouter un lien vers une popup basique (= simple vidéo ou image), vous n’êtes pas obligés de créer une popup en suivant l’une des 2 méthodes décrites ci-dessus : JetPopup et Fenêtres modales d’Elementor (utiles pour des mises en forme avancées).
Comme cela est décrit plus haut, le champ « Lien » d’Elementor vous permet d’ajouter un un lien de type « Visionneuse »
- Pour une vidéo, il vous faudra renseigner l’url de la vidéo à ouvrir en popup
- Pour une image, sélectionnez simplement l’image à ouvrir en popup dans la médiathèque
2 exemples ci-après sur un widget « Icône » :
Yoast SEO et gestion du référencement
La vidéo démarre à partir du chapitre sur l’optimisation des contenus vers la 12ème minute environ et passe la partie configuration du plugin (mais vous pouvez revenir en arrière si vous le souhaitez).
Bon visionnage !
Pour rappel, Yoast SEO est également accessible sur tous vos contenus depuis le volet de gauche d’Elementor mais le fonctionnement et les options restent les mêmes.
Sécurité
En cas de blocage d’une adresse IP, vous avez la possibilité de débloquer cet utilisateur à condition d’être certain qu’il s’agit bien d’une erreur de saisie de l’utilisateur et non d’une tentative d’intrusion.
Pour ce faire, rendez-vous dans l’extension iThemes Security, à condition que votre profil (niveau de droits) vous le permette.
Un widget sur le tableau de bord vous indique les blocages en cours.
Pour débloquer …
Les mises à jours des extensions / plugins restent à la main du prestataire, à savoir Réalité Digitale.
Gestion du multisites et synchronisation vers les autres sites
Configuration générale
Nous avons ajouté un certain nombre de paramétrages accessibles directement à l’administrateur de la plateforme :
- Liens : gestion et mise à jour centralisée de différents liens configurés/utilisés à différents endroits sur le site Internet : LinkedIn, D’Clic, Espace recrutement, Espace professionnel, Appels d’offre et Rapports d’activités
- Gabarit et Menus
- Focus menu : gestion des pages ou actualités mises en avant dans le pied de page du menu de navigation
- Texte du pied de page
- Pages : gestion des pages spécifiques pour lesquelles vous ne souhaitez pas afficher l’introduction (c’est à dire l’extrait et l’image de mise en avant)
- Accueil > Onglets > Mosaïque : gestion des pages et actualités à valoriser dans la mosaïque de la page d’accueil, dans chacun des onglets (réseau + autres régions)
IMPORTANT : après toute modification de la configuration générale, pensez à vider le cache global de votre site Internet afin que la mise à jour soit effective et visible sur l’interface publique.